Code Context <?php $totalp = 0; ?>
<?php $total = 0; ?>
<?php foreach ($this->Session->read('Panier') as $kPanier => $vPanier):?>
$viewFile = '/home/bernarddwy/www/app/View/Elements/sidebar_pannier.ctp'
$dataForView = array(
'title_for_layout' => 'Photos paysages Puy de Dome Auvergne. | Mes Albums | Bernard-Demaizieres.fr Photographe',
'album' => array(
'Album' => array(
'id' => '50',
'name' => 'Photos paysages Puy de Dome Auvergne.',
'content' => '<p>Photographies diverses prises dans le département du Puy de Dome : cultures dans le Puy de Dome , Orcival , Le Crest , Menton , Saint Yvoine , Pic de Brionnet , Pigeonnier Saint Laure , Pont de Saurier , Gorges de Chouvigny , Courgoul , photographies de la chaine des Puys , Pont de Menat , dolmen de Cournols , église de Saint Hilaire Lacroix , caves St Julien (Montaigut le Blanc) .</p>
<p> </p>
',
'created' => '2015-01-02 08:46:57',
'updated' => '2024-04-26 09:35:31',
'online' => '1',
'top' => '1',
'private' => '0',
'user_id' => '0',
'media_id' => '2393',
'adresse' => 'Puy de Dôme France',
'view_count' => '12555',
'pano' => '0',
'media_count' => '0',
'sold' => '1',
'home' => '1',
'thumb' => 'photos/1/50_thumb.jpg',
'terms' => array(
[maximum depth reached]
),
'photo' => 'photos/1/50.jpg',
'url' => array(
[maximum depth reached]
)
),
'Media' => array(
(int) 2393 => array(
[maximum depth reached]
),
(int) 1990 => array(
[maximum depth reached]
),
(int) 2384 => array(
[maximum depth reached]
),
(int) 2386 => array(
[maximum depth reached]
),
(int) 1846 => array(
[maximum depth reached]
),
(int) 2388 => array(
[maximum depth reached]
),
(int) 2387 => array(
[maximum depth reached]
),
(int) 2385 => array(
[maximum depth reached]
),
(int) 1850 => array(
[maximum depth reached]
),
(int) 2394 => array(
[maximum depth reached]
),
(int) 2381 => array(
[maximum depth reached]
),
(int) 2380 => array(
[maximum depth reached]
),
(int) 2379 => array(
[maximum depth reached]
),
(int) 2378 => array(
[maximum depth reached]
),
(int) 2002 => array(
[maximum depth reached]
),
(int) 2350 => array(
[maximum depth reached]
),
(int) 1985 => array(
[maximum depth reached]
),
(int) 2349 => array(
[maximum depth reached]
),
(int) 1959 => array(
[maximum depth reached]
),
(int) 1989 => array(
[maximum depth reached]
),
(int) 1986 => array(
[maximum depth reached]
),
(int) 1987 => array(
[maximum depth reached]
),
(int) 1988 => array(
[maximum depth reached]
),
(int) 1960 => array(
[maximum depth reached]
),
(int) 1977 => array(
[maximum depth reached]
),
(int) 1978 => array(
[maximum depth reached]
),
(int) 1980 => array(
[maximum depth reached]
),
(int) 1979 => array(
[maximum depth reached]
),
(int) 1965 => array(
[maximum depth reached]
),
(int) 1961 => array(
[maximum depth reached]
),
(int) 1962 => array(
[maximum depth reached]
),
(int) 1963 => array(
[maximum depth reached]
),
(int) 1964 => array(
[maximum depth reached]
),
(int) 1855 => array(
[maximum depth reached]
),
(int) 1831 => array(
[maximum depth reached]
),
(int) 1852 => array(
[maximum depth reached]
),
(int) 1853 => array(
[maximum depth reached]
),
(int) 1849 => array(
[maximum depth reached]
),
(int) 1848 => array(
[maximum depth reached]
),
(int) 2383 => array(
[maximum depth reached]
),
(int) 1847 => array(
[maximum depth reached]
),
(int) 1845 => array(
[maximum depth reached]
),
(int) 1844 => array(
[maximum depth reached]
),
(int) 1843 => array(
[maximum depth reached]
),
(int) 1842 => array(
[maximum depth reached]
),
(int) 1841 => array(
[maximum depth reached]
),
(int) 1840 => array(
[maximum depth reached]
),
(int) 1839 => array(
[maximum depth reached]
),
(int) 1837 => array(
[maximum depth reached]
),
(int) 1836 => array(
[maximum depth reached]
),
(int) 1835 => array(
[maximum depth reached]
),
(int) 1834 => array(
[maximum depth reached]
),
(int) 1833 => array(
[maximum depth reached]
),
(int) 1832 => array(
[maximum depth reached]
),
(int) 1830 => array(
[maximum depth reached]
),
(int) 1829 => array(
[maximum depth reached]
),
(int) 1828 => array(
[maximum depth reached]
),
(int) 1827 => array(
[maximum depth reached]
),
(int) 1826 => array(
[maximum depth reached]
),
(int) 1825 => array(
[maximum depth reached]
),
(int) 1824 => array(
[maximum depth reached]
),
(int) 1823 => array(
[maximum depth reached]
),
(int) 1822 => array(
[maximum depth reached]
),
(int) 1821 => array(
[maximum depth reached]
)
),
'User' => array(),
'Term' => array(
(int) 0 => array(
[maximum depth reached]
),
(int) 1 => array(
[maximum depth reached]
),
(int) 2 => array(
[maximum depth reached]
)
),
'Taxonomy' => array(
'category_album' => array(
[maximum depth reached]
),
'type_photo' => array(
[maximum depth reached]
)
)
),
'content_for_layout' => '
<ul class="breadcrumb">
<li>
<a href="/Pages">Accueil</a>
</li>
<li>
<a href="/Albums">Albums</a>
</li>
<li class="active">
Photos paysages Puy de Dome Auvergne. </li>
</ul>
<hr>
<h1 class="pres">Photos paysages Puy de Dome Auvergne.</h1>
<div class="row">
<div class="col-md-4">
<h2><span class='glyphicon glyphicon-tag icone_ps'></span>Informations</h2>
<div class="fondarticle" >
<strong> Créé le : </strong><em>Vendredi 02 Janvier 2015 à 08:46</em><br>
<hr>
<strong> Mise à jour le : </strong><em>Vendredi 26 Avril 2024 à 09:35</em>
<hr>
<i class="icon-th-list"></i> <strong> Catégories</strong>
<br>
<a href="/Albums/cat/19" class="label label-default">Photographies de paysages</a>
<hr>
<i class="icon-tags"></i> <strong> Mots clef</strong>
<br>
<em><a href="/Albums/cat/18" class="label label-default">Noir et blanc</a>
<a href="/Albums/cat/26" class="label label-default">Couleur</a>
</div>
<h2><span class='glyphicon glyphicon-tag icone_ps'></span>Carte</h2>
<div id="container">
<div id="map">
<p>Veuillez patienter pendant le chargement de la carte...</p>
</div>
</div>
<h2><span class='glyphicon glyphicon-globe icone_ps'></span>Partager</h2>
<div class="side_bar" style="text-align:center;">
<!-- AddToAny BEGIN -->
<div class="a2a_kit a2a_kit_size_32 a2a_default_style">
<a class="a2a_dd" href="http://www.addtoany.com/share_save" style="margin:3px;"></a>
<a class="a2a_button_facebook" style="margin:5px;"></a>
<a class="a2a_button_twitter" style="margin:5px;"></a>
<a class="a2a_button_google_plus" style="margin:5px;"></a>
<a class="a2a_button_wordpress" style="margin:5px;"></a>
<a class="a2a_button_email" style="margin:5px;"></a>
<a class="a2a_button_outlook_com" style="margin:5px;"></a>
<a class="a2a_button_google_gmail" style="margin:5px;"></a>
<a class="a2a_button_yahoo_mail" style="margin:5px;"></a>
<a class="a2a_button_blogger_post" style="margin:5px;"></a>
<a class="a2a_button_evernote" style="margin:5px;"></a>
<a class="a2a_button_tumblr" style="margin:5px;"></a>
<a class="a2a_button_linkedin" style="margin:5px;"></a>
<a class="a2a_button_viadeo" style="margin:5px;"></a>
<a class="a2a_button_aol_mail" style="margin:5px;"></a>
<a class="a2a_button_delicious" style="margin:5px;"></a>
<a class="a2a_button_digg" style="margin:5px;"></a>
<a class="a2a_button_diaspora"style="margin:5px;"></a>
</div>
</div>
<script type="text/javascript">
var a2a_config = a2a_config || {};
a2a_config.locale = "fr";
</script>
<script type="text/javascript" src="//static.addtoany.com/menu/page.js"></script>
<!--nocache-->
<!--/nocache-->
</div>
<div class="col-md-8">
<h2><span class='glyphicon glyphicon-tag icone_ps'></span>Description</h2>
<div class="fondarticle">
<div class="articletexte">
<p>Photographies diverses prises dans le département du Puy de Dome : cultures dans le Puy de Dome , Orcival , Le Crest , Menton , Saint Yvoine , Pic de Brionnet , Pigeonnier Saint Laure , Pont de Saurier , Gorges de Chouvigny , Courgoul , photographies de la chaine des Puys , Pont de Menat , dolmen de Cournols , église de Saint Hilaire Lacroix , caves St Julien (Montaigut le Blanc) .</p>
<p> </p>
</div>
</div>
</div>
</div>
<section>
<section>
<header>
<h2>Les Photos</h2>
</header>
<div id="ph"class="js-masonry"
data-masonry-options='{"itemSelector": ".bloc" }'>
<div class="bloc">
<h3>Chapelle-St-Aubin-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2020/06/Chapelle_St_Aubin_1.jpg" class="zoombox zgallery123456" title="Chapelle-St-Aubin-1">
<img src="/img/uploads/2020/06/Chapelle_St_Aubin_1_250x167.jpg" alt="Chapelle-St-Aubin-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal1">Information</button> <a href="/paniers/add/2393/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal1" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Chapelle-St-Aubin-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Dolmen-de-Cournols</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Dolmen_de_Cournols.jpg" class="zoombox zgallery123456" title="Dolmen-de-Cournols">
<img src="/img/uploads/2015/01/Dolmen_de_Cournols_250x167.jpg" alt="Dolmen-de-Cournols" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal2">Information</button> <a href="/paniers/add/1990/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Dolmen-de-Cournols</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pont-de-Saurier</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Pont_de_Saurier.jpg" class="zoombox zgallery123456" title="Pont-de-Saurier">
<img src="/img/uploads/2018/07/Pont_de_Saurier_250x167.jpg" alt="Pont-de-Saurier" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal3">Information</button> <a href="/paniers/add/2384/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal3" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pont-de-Saurier</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Caves-St-Julien-Montaigut-le-blanc-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_2.jpg" class="zoombox zgallery123456" title="Caves-St-Julien-Montaigut-le-blanc-2">
<img src="/img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_2_250x167.jpg" alt="Caves-St-Julien-Montaigut-le-blanc-2" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal4">Information</button> <a href="/paniers/add/2386/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal4" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Caves-St-Julien-Montaigut-le-blanc-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pic-de-Brionnet</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Pic_de_Brionnet.jpg" class="zoombox zgallery123456" title="Pic-de-Brionnet">
<img src="/img/uploads/2015/01/Pic_de_Brionnet_250x373.jpg" alt="Pic-de-Brionnet" width="250" height="373" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal5">Information</button> <a href="/paniers/add/1846/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal5" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pic-de-Brionnet</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Caves-St-Julien-Montaigut-le-blanc</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc.jpg" class="zoombox zgallery123456" title="Caves-St-Julien-Montaigut-le-blanc">
<img src="/img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_250x167.jpg" alt="Caves-St-Julien-Montaigut-le-blanc" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal6">Information</button> <a href="/paniers/add/2388/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal6" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Caves-St-Julien-Montaigut-le-blanc</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Caves-St-Julien-Montaigut-le-blanc-3</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_3.jpg" class="zoombox zgallery123456" title="Caves-St-Julien-Montaigut-le-blanc-3">
<img src="/img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_3_250x167.jpg" alt="Caves-St-Julien-Montaigut-le-blanc-3" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal7">Information</button> <a href="/paniers/add/2387/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal7" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Caves-St-Julien-Montaigut-le-blanc-3</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Caves-St-Julien-Montaigut-le-blanc-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_1.jpg" class="zoombox zgallery123456" title="Caves-St-Julien-Montaigut-le-blanc-1">
<img src="/img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_1_250x167.jpg" alt="Caves-St-Julien-Montaigut-le-blanc-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal8">Information</button> <a href="/paniers/add/2385/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal8" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Caves-St-Julien-Montaigut-le-blanc-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Puy-de-Dome-vu-de-Montpeyroux-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Puy_de_Dome_vu_de_Montpeyroux_2.jpg" class="zoombox zgallery123456" title="Puy-de-Dome-vu-de-Montpeyroux-2">
<img src="/img/uploads/2015/01/Puy_de_Dome_vu_de_Montpeyroux_2_250x373.jpg" alt="Puy-de-Dome-vu-de-Montpeyroux-2" width="250" height="373" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal9">Information</button> <a href="/paniers/add/1850/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal9" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Puy-de-Dome-vu-de-Montpeyroux-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Chapelle-St-Aubin</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2020/06/Chapelle_St_Aubin.jpg" class="zoombox zgallery123456" title="Chapelle-St-Aubin">
<img src="/img/uploads/2020/06/Chapelle_St_Aubin_250x167.jpg" alt="Chapelle-St-Aubin" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal10">Information</button> <a href="/paniers/add/2394/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal10" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Chapelle-St-Aubin</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Portes-et-fene-tres-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Portes_et_fene_tres_2.jpg" class="zoombox zgallery123456" title="Portes-et-fene-tres-2">
<img src="/img/uploads/2018/07/Portes_et_fene_tres_2_250x373.jpg" alt="Portes-et-fene-tres-2" width="250" height="373" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal11">Information</button> <a href="/paniers/add/2381/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal11" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Portes-et-fene-tres-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Portes-et-fene-tres-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Portes_et_fene_tres_1.jpg" class="zoombox zgallery123456" title="Portes-et-fene-tres-1">
<img src="/img/uploads/2018/07/Portes_et_fene_tres_1_250x373.jpg" alt="Portes-et-fene-tres-1" width="250" height="373" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal12">Information</button> <a href="/paniers/add/2380/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal12" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Portes-et-fene-tres-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pic-de-Brionnet-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Pic_de_Brionnet_2.jpg" class="zoombox zgallery123456" title="Pic-de-Brionnet-2">
<img src="/img/uploads/2018/07/Pic_de_Brionnet_2_250x167.jpg" alt="Pic-de-Brionnet-2" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal13">Information</button> <a href="/paniers/add/2379/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal13" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pic-de-Brionnet-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pic-de-Brionnet-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Pic_de_Brionnet_1.jpg" class="zoombox zgallery123456" title="Pic-de-Brionnet-1">
<img src="/img/uploads/2018/07/Pic_de_Brionnet_1_250x167.jpg" alt="Pic-de-Brionnet-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal14">Information</button> <a href="/paniers/add/2378/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal14" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pic-de-Brionnet-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Saint-yvoine</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/04/Saint_yvoine.jpg" class="zoombox zgallery123456" title="Saint-yvoine">
<img src="/img/uploads/2015/04/Saint_yvoine_250x167.jpg" alt="Saint-yvoine" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal15">Information</button> <a href="/paniers/add/2002/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal15" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Saint-yvoine</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Le-Crest-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2017/06/Le_Crest_1.jpg" class="zoombox zgallery123456" title="Le-Crest-1">
<img src="/img/uploads/2017/06/Le_Crest_1_250x167.jpg" alt="Le-Crest-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal16">Information</button> <a href="/paniers/add/2350/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal16" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Le-Crest-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Les-pierres-levees-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Les_pierres_levees_1.jpg" class="zoombox zgallery123456" title="Les-pierres-levees-1">
<img src="/img/uploads/2015/01/Les_pierres_levees_1_250x167.jpg" alt="Les-pierres-levees-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal17">Information</button> <a href="/paniers/add/1985/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal17" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Les-pierres-levees-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Le-Crest</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2017/06/Le_Crest.jpg" class="zoombox zgallery123456" title="Le-Crest">
<img src="/img/uploads/2017/06/Le_Crest_250x373.jpg" alt="Le-Crest" width="250" height="373" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal18">Information</button> <a href="/paniers/add/2349/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal18" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Le-Crest</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Courgoul-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Courgoul_1.jpg" class="zoombox zgallery123456" title="Courgoul-1">
<img src="/img/uploads/2015/01/Courgoul_1_250x373.jpg" alt="Courgoul-1" width="250" height="373" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal19">Information</button> <a href="/paniers/add/1959/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal19" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Courgoul-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Dolmen-de-Cournols-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Dolmen_de_Cournols_1.jpg" class="zoombox zgallery123456" title="Dolmen-de-Cournols-1">
<img src="/img/uploads/2015/01/Dolmen_de_Cournols_1_250x167.jpg" alt="Dolmen-de-Cournols-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal20">Information</button> <a href="/paniers/add/1989/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal20" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Dolmen-de-Cournols-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Les-pierres-levees-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Les_pierres_levees_2.jpg" class="zoombox zgallery123456" title="Les-pierres-levees-2">
<img src="/img/uploads/2015/01/Les_pierres_levees_2_250x167.jpg" alt="Les-pierres-levees-2" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal21">Information</button> <a href="/paniers/add/1986/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal21" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Les-pierres-levees-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Les-pierres-levees-3</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Les_pierres_levees_3.jpg" class="zoombox zgallery123456" title="Les-pierres-levees-3">
<img src="/img/uploads/2015/01/Les_pierres_levees_3_250x167.jpg" alt="Les-pierres-levees-3" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal22">Information</button> <a href="/paniers/add/1987/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal22" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Les-pierres-levees-3</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Les-pierres-levees-4</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Les_pierres_levees_4.jpg" class="zoombox zgallery123456" title="Les-pierres-levees-4">
<img src="/img/uploads/2015/01/Les_pierres_levees_4_250x167.jpg" alt="Les-pierres-levees-4" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal23">Information</button> <a href="/paniers/add/1988/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal23" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Les-pierres-levees-4</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Courgoul-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Courgoul_2.jpg" class="zoombox zgallery123456" title="Courgoul-2">
<img src="/img/uploads/2015/01/Courgoul_2_250x167.jpg" alt="Courgoul-2" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal24">Information</button> <a href="/paniers/add/1960/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal24" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Courgoul-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Saint-Hilaire-la-Croix-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Saint_Hilaire_la_Croix_1.jpg" class="zoombox zgallery123456" title="Saint-Hilaire-la-Croix-1">
<img src="/img/uploads/2015/01/Saint_Hilaire_la_Croix_1_250x167.jpg" alt="Saint-Hilaire-la-Croix-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal25">Information</button> <a href="/paniers/add/1977/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal25" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Saint-Hilaire-la-Croix-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Saint-Hilaire-la-Croix-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Saint_Hilaire_la_Croix_2.jpg" class="zoombox zgallery123456" title="Saint-Hilaire-la-Croix-2">
<img src="/img/uploads/2015/01/Saint_Hilaire_la_Croix_2_250x167.jpg" alt="Saint-Hilaire-la-Croix-2" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal26">Information</button> <a href="/paniers/add/1978/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal26" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Saint-Hilaire-la-Croix-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Saint-Hilaire-la-Croix-3</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Saint_Hilaire_la_Croix_3.jpg" class="zoombox zgallery123456" title="Saint-Hilaire-la-Croix-3">
<img src="/img/uploads/2015/01/Saint_Hilaire_la_Croix_3_250x167.jpg" alt="Saint-Hilaire-la-Croix-3" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal27">Information</button> <a href="/paniers/add/1980/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal27" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Saint-Hilaire-la-Croix-3</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Saint-Hilaire-la-Croix-4</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Saint_Hilaire_la_Croix_4.jpg" class="zoombox zgallery123456" title="Saint-Hilaire-la-Croix-4">
<img src="/img/uploads/2015/01/Saint_Hilaire_la_Croix_4_250x167.jpg" alt="Saint-Hilaire-la-Croix-4" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal28">Information</button> <a href="/paniers/add/1979/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal28" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Saint-Hilaire-la-Croix-4</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Gorges-de-Chouvigny</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Gorges_de_Chouvigny.jpg" class="zoombox zgallery123456" title="Gorges-de-Chouvigny">
<img src="/img/uploads/2015/01/Gorges_de_Chouvigny_250x167.jpg" alt="Gorges-de-Chouvigny" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal29">Information</button> <a href="/paniers/add/1965/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal29" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Gorges-de-Chouvigny</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pont-de-Menat-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Pont_de_Menat_1.jpg" class="zoombox zgallery123456" title="Pont-de-Menat-1">
<img src="/img/uploads/2015/01/Pont_de_Menat_1_250x167.jpg" alt="Pont-de-Menat-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal30">Information</button> <a href="/paniers/add/1961/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal30" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pont-de-Menat-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pont-de-Menat-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Pont_de_Menat_2.jpg" class="zoombox zgallery123456" title="Pont-de-Menat-2">
<img src="/img/uploads/2015/01/Pont_de_Menat_2_250x167.jpg" alt="Pont-de-Menat-2" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal31">Information</button> <a href="/paniers/add/1962/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal31" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pont-de-Menat-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pont-de-Menat-3</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Pont_de_Menat_3.jpg" class="zoombox zgallery123456" title="Pont-de-Menat-3">
<img src="/img/uploads/2015/01/Pont_de_Menat_3_250x167.jpg" alt="Pont-de-Menat-3" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal32">Information</button> <a href="/paniers/add/1963/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal32" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pont-de-Menat-3</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pont-de-Menat-4</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Pont_de_Menat_4.jpg" class="zoombox zgallery123456" title="Pont-de-Menat-4">
<img src="/img/uploads/2015/01/Pont_de_Menat_4_250x167.jpg" alt="Pont-de-Menat-4" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal33">Information</button> <a href="/paniers/add/1964/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal33" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pont-de-Menat-4</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Le-Puy-de-Dome</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Le_Puy_de_Dome.jpg" class="zoombox zgallery123456" title="Le-Puy-de-Dome">
<img src="/img/uploads/2015/01/Le_Puy_de_Dome_250x167.jpg" alt="Le-Puy-de-Dome" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal34">Information</button> <a href="/paniers/add/1855/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal34" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Le-Puy-de-Dome</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-11</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_11.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-11">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_11_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-11" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal35">Information</button> <a href="/paniers/add/1831/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal35" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-11</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Croix-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Croix_1.jpg" class="zoombox zgallery123456" title="Croix-1">
<img src="/img/uploads/2015/01/Croix_1_250x373.jpg" alt="Croix-1" width="250" height="373" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal36">Information</button> <a href="/paniers/add/1852/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal36" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Croix-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
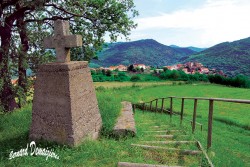
<h3>Croix</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Croix.jpg" class="zoombox zgallery123456" title="Croix">
<img src="/img/uploads/2015/01/Croix_250x373.jpg" alt="Croix" width="250" height="373" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal37">Information</button> <a href="/paniers/add/1853/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal37" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Croix</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Puy-de-Dome-vu-de-Montpeyroux-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Puy_de_Dome_vu_de_Montpeyroux_1.jpg" class="zoombox zgallery123456" title="Puy-de-Dome-vu-de-Montpeyroux-1">
<img src="/img/uploads/2015/01/Puy_de_Dome_vu_de_Montpeyroux_1_250x167.jpg" alt="Puy-de-Dome-vu-de-Montpeyroux-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal38">Information</button> <a href="/paniers/add/1849/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal38" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Puy-de-Dome-vu-de-Montpeyroux-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pont-de-Saurier</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Pont_de_Saurier.jpg" class="zoombox zgallery123456" title="Pont-de-Saurier">
<img src="/img/uploads/2015/01/Pont_de_Saurier_250x167.jpg" alt="Pont-de-Saurier" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal39">Information</button> <a href="/paniers/add/1848/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal39" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pont-de-Saurier</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pont-de-saurier-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Pont_de_saurier_1.jpg" class="zoombox zgallery123456" title="Pont-de-saurier-1">
<img src="/img/uploads/2018/07/Pont_de_saurier_1_250x167.jpg" alt="Pont-de-saurier-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal40">Information</button> <a href="/paniers/add/2383/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal40" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pont-de-saurier-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pigeonnier-Saint-Laure</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Pigeonnier_Saint_Laure.jpg" class="zoombox zgallery123456" title="Pigeonnier-Saint-Laure">
<img src="/img/uploads/2015/01/Pigeonnier_Saint_Laure_250x167.jpg" alt="Pigeonnier-Saint-Laure" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal41">Information</button> <a href="/paniers/add/1847/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal41" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pigeonnier-Saint-Laure</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Orcival</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Orcival.jpg" class="zoombox zgallery123456" title="Orcival">
<img src="/img/uploads/2015/01/Orcival_250x373.jpg" alt="Orcival" width="250" height="373" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal42">Information</button> <a href="/paniers/add/1845/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal42" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Orcival</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Menton</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Menton.jpg" class="zoombox zgallery123456" title="Menton">
<img src="/img/uploads/2015/01/Menton_250x167.jpg" alt="Menton" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal43">Information</button> <a href="/paniers/add/1844/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal43" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Menton</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Menton-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Menton_1.jpg" class="zoombox zgallery123456" title="Menton-1">
<img src="/img/uploads/2015/01/Menton_1_250x167.jpg" alt="Menton-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal44">Information</button> <a href="/paniers/add/1843/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal44" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Menton-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Le-Puy-de-Dome-le-Crest-en-premier-plan</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Le_Puy_de_Dome_le_Crest_en_premier_plan.jpg" class="zoombox zgallery123456" title="Le-Puy-de-Dome-le-Crest-en-premier-plan">
<img src="/img/uploads/2015/01/Le_Puy_de_Dome_le_Crest_en_premier_plan_250x167.jpg" alt="Le-Puy-de-Dome-le-Crest-en-premier-plan" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal45">Information</button> <a href="/paniers/add/1842/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal45" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Le-Puy-de-Dome-le-Crest-en-premier-plan</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Elevage-dans-le-Puy-de-Dome-3</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Elevage_dans_le_Puy_de_Dome_3.jpg" class="zoombox zgallery123456" title="Elevage-dans-le-Puy-de-Dome-3">
<img src="/img/uploads/2015/01/Elevage_dans_le_Puy_de_Dome_3_250x167.jpg" alt="Elevage-dans-le-Puy-de-Dome-3" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal46">Information</button> <a href="/paniers/add/1841/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal46" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Elevage-dans-le-Puy-de-Dome-3</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Elevage-dans-le-Puy-de-Dome-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Elevage_dans_le_Puy_de_Dome_2.jpg" class="zoombox zgallery123456" title="Elevage-dans-le-Puy-de-Dome-2">
<img src="/img/uploads/2015/01/Elevage_dans_le_Puy_de_Dome_2_250x167.jpg" alt="Elevage-dans-le-Puy-de-Dome-2" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal47">Information</button> <a href="/paniers/add/1840/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal47" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Elevage-dans-le-Puy-de-Dome-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Elevage-dans-le-Puy-de-Dome-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Elevage_dans_le_Puy_de_Dome_1.jpg" class="zoombox zgallery123456" title="Elevage-dans-le-Puy-de-Dome-1">
<img src="/img/uploads/2015/01/Elevage_dans_le_Puy_de_Dome_1_250x167.jpg" alt="Elevage-dans-le-Puy-de-Dome-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal48">Information</button> <a href="/paniers/add/1839/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal48" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Elevage-dans-le-Puy-de-Dome-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-17</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_17.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-17">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_17_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-17" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal49">Information</button> <a href="/paniers/add/1837/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal49" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-17</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-16</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_16.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-16">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_16_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-16" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal50">Information</button> <a href="/paniers/add/1836/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal50" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-16</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-15</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_15.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-15">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_15_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-15" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal51">Information</button> <a href="/paniers/add/1835/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal51" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-15</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-14</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_14.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-14">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_14_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-14" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal52">Information</button> <a href="/paniers/add/1834/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal52" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-14</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-13</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_13.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-13">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_13_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-13" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal53">Information</button> <a href="/paniers/add/1833/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal53" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-13</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-12</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_12.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-12">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_12_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-12" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal54">Information</button> <a href="/paniers/add/1832/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal54" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-12</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-10</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_10.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-10">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_10_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-10" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal55">Information</button> <a href="/paniers/add/1830/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal55" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-10</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-9</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_9.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-9">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_9_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-9" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal56">Information</button> <a href="/paniers/add/1829/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal56" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-9</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-8</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_8.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-8">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_8_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-8" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal57">Information</button> <a href="/paniers/add/1828/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal57" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-8</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-7</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_7.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-7">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_7_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-7" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal58">Information</button> <a href="/paniers/add/1827/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal58" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-7</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-6</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_6.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-6">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_6_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-6" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal59">Information</button> <a href="/paniers/add/1826/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal59" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-6</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-5</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_5.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-5">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_5_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-5" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal60">Information</button> <a href="/paniers/add/1825/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal60" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-5</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-4</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_4.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-4">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_4_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-4" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal61">Information</button> <a href="/paniers/add/1824/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal61" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-4</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-3</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_3.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-3">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_3_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-3" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal62">Information</button> <a href="/paniers/add/1823/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal62" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-3</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_2.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-2">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_2_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-2" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal63">Information</button> <a href="/paniers/add/1822/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal63" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_1.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-1">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_1_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal64">Information</button> <a href="/paniers/add/1821/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal64" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
</div>
</section>
</section>
<script type="text/javascript">
var nom = "Photos paysages Puy de Dome Auvergne.";
var adresse = "Puy de Dôme France";
</script>
<style type="text/css">
</style>
',
'scripts_for_layout' => '<meta name="twitter:card" content="summary">
<meta name="twitter:title" content="Photos paysages Puy de Dome Auvergne.">
<meta name="twitter:description" content="<p>Photographies diverses prises dans le département du Puy de Dome : cultures dans le...">
<meta name="twitter:url" content="http://www.bernard-demaizieres.fr/albums/view/50/Photos%20paysages%20Puy%20de%20Dome%20Auvergne.">
<meta property="og:title" content="Photos paysages Puy de Dome Auvergne.">
<meta property="og:description" content="<p>Photographies diverses prises dans le département du Puy de Dome : cultures dans le...">
<meta property="og:type" content="article">
<meta property="og:url" content="http://www.bernard-demaizieres.fr/albums/view/50/Photos%20paysages%20Puy%20de%20Dome%20Auvergne."
<meta name="description" content="&lt;p&gt;Photographies diverses prises dans le d&amp;eacute;partement du Puy de Dome : cultures..." /><link rel="stylesheet" type="text/css" href="/css/map2.css" /><script type="text/javascript" src="http://maps.google.com/maps/api/js?libraries=places&sensor=false&language=fr"></script><script type="text/javascript" src="http://maps.googleapis.com/maps/api/geocode/json?address=%s&sensor=false"></script><script type="text/javascript" src="/js/map-album.js"></script><script type="text/javascript">
//<![CDATA[
jQuery(function($){
$('a.zoombox').zoombox();
/**
* Or You can also use specific options
$('a.zoombox').zoombox({
theme : 'zoombox', //available themes : zoombox,lightbox, prettyphoto, darkprettyphoto, simple
opacity : 0.8, // Black overlay opacity
duration : 800, // Animation duration
animation : true, // Do we have to animate the box ?
width : 600, // Default width
height : 400, // Default height
gallery : true, // Allow gallery thumb view
autoplay : false // Autoplay for video
});
*/
});
//]]>
</script><script type="text/javascript" src="/js/masonry.pkgd.min.js"></script><script type="text/javascript">
//<![CDATA[
var ph = document.querySelector('#ph');
var msnry = new Masonry( ph, {
itemSelector: '.block',
isAnimated: true,
});
//]]>
</script>'
)
$title_for_layout = 'Photos paysages Puy de Dome Auvergne. | Mes Albums | Bernard-Demaizieres.fr Photographe'
$album = array(
'Album' => array(
'id' => '50',
'name' => 'Photos paysages Puy de Dome Auvergne.',
'content' => '<p>Photographies diverses prises dans le département du Puy de Dome : cultures dans le Puy de Dome , Orcival , Le Crest , Menton , Saint Yvoine , Pic de Brionnet , Pigeonnier Saint Laure , Pont de Saurier , Gorges de Chouvigny , Courgoul , photographies de la chaine des Puys , Pont de Menat , dolmen de Cournols , église de Saint Hilaire Lacroix , caves St Julien (Montaigut le Blanc) .</p>
<p> </p>
',
'created' => '2015-01-02 08:46:57',
'updated' => '2024-04-26 09:35:31',
'online' => '1',
'top' => '1',
'private' => '0',
'user_id' => '0',
'media_id' => '2393',
'adresse' => 'Puy de Dôme France',
'view_count' => '12555',
'pano' => '0',
'media_count' => '0',
'sold' => '1',
'home' => '1',
'thumb' => 'photos/1/50_thumb.jpg',
'terms' => array(
'category_album' => array(
[maximum depth reached]
),
'type_photo' => array(
[maximum depth reached]
)
),
'photo' => 'photos/1/50.jpg',
'url' => array(
'controller' => 'posts',
'action' => 'view',
(int) 0 => '50'
)
),
'Media' => array(
(int) 2393 => array(
'id' => '2393',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2020/06/Chapelle_St_Aubin_1.jpg',
'position' => '2',
'extension' => 'jpg',
'name' => 'Chapelle-St-Aubin-1',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2020/06/Chapelle_St_Aubin_1.jpg'
),
(int) 1990 => array(
'id' => '1990',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Dolmen_de_Cournols.jpg',
'position' => '3',
'extension' => 'jpg',
'name' => 'Dolmen-de-Cournols',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Dolmen_de_Cournols.jpg'
),
(int) 2384 => array(
'id' => '2384',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2018/07/Pont_de_Saurier.jpg',
'position' => '4',
'extension' => 'jpg',
'name' => 'Pont-de-Saurier',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2018/07/Pont_de_Saurier.jpg'
),
(int) 2386 => array(
'id' => '2386',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_2.jpg',
'position' => '5',
'extension' => 'jpg',
'name' => 'Caves-St-Julien-Montaigut-le-blanc-2',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_2.jpg'
),
(int) 1846 => array(
'id' => '1846',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Pic_de_Brionnet.jpg',
'position' => '6',
'extension' => 'jpg',
'name' => 'Pic-de-Brionnet',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Pic_de_Brionnet.jpg'
),
(int) 2388 => array(
'id' => '2388',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc.jpg',
'position' => '7',
'extension' => 'jpg',
'name' => 'Caves-St-Julien-Montaigut-le-blanc',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc.jpg'
),
(int) 2387 => array(
'id' => '2387',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_3.jpg',
'position' => '8',
'extension' => 'jpg',
'name' => 'Caves-St-Julien-Montaigut-le-blanc-3',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_3.jpg'
),
(int) 2385 => array(
'id' => '2385',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_1.jpg',
'position' => '9',
'extension' => 'jpg',
'name' => 'Caves-St-Julien-Montaigut-le-blanc-1',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_1.jpg'
),
(int) 1850 => array(
'id' => '1850',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Puy_de_Dome_vu_de_Montpeyroux_2.jpg',
'position' => '10',
'extension' => 'jpg',
'name' => 'Puy-de-Dome-vu-de-Montpeyroux-2',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Puy_de_Dome_vu_de_Montpeyroux_2.jpg'
),
(int) 2394 => array(
'id' => '2394',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2020/06/Chapelle_St_Aubin.jpg',
'position' => '11',
'extension' => 'jpg',
'name' => 'Chapelle-St-Aubin',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2020/06/Chapelle_St_Aubin.jpg'
),
(int) 2381 => array(
'id' => '2381',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2018/07/Portes_et_fene_tres_2.jpg',
'position' => '12',
'extension' => 'jpg',
'name' => 'Portes-et-fene-tres-2',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2018/07/Portes_et_fene_tres_2.jpg'
),
(int) 2380 => array(
'id' => '2380',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2018/07/Portes_et_fene_tres_1.jpg',
'position' => '13',
'extension' => 'jpg',
'name' => 'Portes-et-fene-tres-1',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2018/07/Portes_et_fene_tres_1.jpg'
),
(int) 2379 => array(
'id' => '2379',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2018/07/Pic_de_Brionnet_2.jpg',
'position' => '14',
'extension' => 'jpg',
'name' => 'Pic-de-Brionnet-2',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2018/07/Pic_de_Brionnet_2.jpg'
),
(int) 2378 => array(
'id' => '2378',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2018/07/Pic_de_Brionnet_1.jpg',
'position' => '15',
'extension' => 'jpg',
'name' => 'Pic-de-Brionnet-1',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2018/07/Pic_de_Brionnet_1.jpg'
),
(int) 2002 => array(
'id' => '2002',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/04/Saint_yvoine.jpg',
'position' => '16',
'extension' => 'jpg',
'name' => 'Saint-yvoine',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/04/Saint_yvoine.jpg'
),
(int) 2350 => array(
'id' => '2350',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2017/06/Le_Crest_1.jpg',
'position' => '17',
'extension' => 'jpg',
'name' => 'Le-Crest-1',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2017/06/Le_Crest_1.jpg'
),
(int) 1985 => array(
'id' => '1985',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Les_pierres_levees_1.jpg',
'position' => '18',
'extension' => 'jpg',
'name' => 'Les-pierres-levees-1',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Les_pierres_levees_1.jpg'
),
(int) 2349 => array(
'id' => '2349',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2017/06/Le_Crest.jpg',
'position' => '19',
'extension' => 'jpg',
'name' => 'Le-Crest',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2017/06/Le_Crest.jpg'
),
(int) 1959 => array(
'id' => '1959',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Courgoul_1.jpg',
'position' => '20',
'extension' => 'jpg',
'name' => 'Courgoul-1',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Courgoul_1.jpg'
),
(int) 1989 => array(
'id' => '1989',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Dolmen_de_Cournols_1.jpg',
'position' => '21',
'extension' => 'jpg',
'name' => 'Dolmen-de-Cournols-1',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Dolmen_de_Cournols_1.jpg'
),
(int) 1986 => array(
'id' => '1986',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Les_pierres_levees_2.jpg',
'position' => '22',
'extension' => 'jpg',
'name' => 'Les-pierres-levees-2',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Les_pierres_levees_2.jpg'
),
(int) 1987 => array(
'id' => '1987',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Les_pierres_levees_3.jpg',
'position' => '23',
'extension' => 'jpg',
'name' => 'Les-pierres-levees-3',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Les_pierres_levees_3.jpg'
),
(int) 1988 => array(
'id' => '1988',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Les_pierres_levees_4.jpg',
'position' => '24',
'extension' => 'jpg',
'name' => 'Les-pierres-levees-4',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Les_pierres_levees_4.jpg'
),
(int) 1960 => array(
'id' => '1960',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Courgoul_2.jpg',
'position' => '25',
'extension' => 'jpg',
'name' => 'Courgoul-2',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Courgoul_2.jpg'
),
(int) 1977 => array(
'id' => '1977',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Saint_Hilaire_la_Croix_1.jpg',
'position' => '26',
'extension' => 'jpg',
'name' => 'Saint-Hilaire-la-Croix-1',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Saint_Hilaire_la_Croix_1.jpg'
),
(int) 1978 => array(
'id' => '1978',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Saint_Hilaire_la_Croix_2.jpg',
'position' => '27',
'extension' => 'jpg',
'name' => 'Saint-Hilaire-la-Croix-2',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Saint_Hilaire_la_Croix_2.jpg'
),
(int) 1980 => array(
'id' => '1980',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Saint_Hilaire_la_Croix_3.jpg',
'position' => '28',
'extension' => 'jpg',
'name' => 'Saint-Hilaire-la-Croix-3',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Saint_Hilaire_la_Croix_3.jpg'
),
(int) 1979 => array(
'id' => '1979',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Saint_Hilaire_la_Croix_4.jpg',
'position' => '29',
'extension' => 'jpg',
'name' => 'Saint-Hilaire-la-Croix-4',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Saint_Hilaire_la_Croix_4.jpg'
),
(int) 1965 => array(
'id' => '1965',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Gorges_de_Chouvigny.jpg',
'position' => '30',
'extension' => 'jpg',
'name' => 'Gorges-de-Chouvigny',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Gorges_de_Chouvigny.jpg'
),
(int) 1961 => array(
'id' => '1961',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Pont_de_Menat_1.jpg',
'position' => '31',
'extension' => 'jpg',
'name' => 'Pont-de-Menat-1',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Pont_de_Menat_1.jpg'
),
(int) 1962 => array(
'id' => '1962',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Pont_de_Menat_2.jpg',
'position' => '32',
'extension' => 'jpg',
'name' => 'Pont-de-Menat-2',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Pont_de_Menat_2.jpg'
),
(int) 1963 => array(
'id' => '1963',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Pont_de_Menat_3.jpg',
'position' => '33',
'extension' => 'jpg',
'name' => 'Pont-de-Menat-3',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Pont_de_Menat_3.jpg'
),
(int) 1964 => array(
'id' => '1964',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Pont_de_Menat_4.jpg',
'position' => '34',
'extension' => 'jpg',
'name' => 'Pont-de-Menat-4',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Pont_de_Menat_4.jpg'
),
(int) 1855 => array(
'id' => '1855',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Le_Puy_de_Dome.jpg',
'position' => '35',
'extension' => 'jpg',
'name' => 'Le-Puy-de-Dome',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Le_Puy_de_Dome.jpg'
),
(int) 1831 => array(
'id' => '1831',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_11.jpg',
'position' => '36',
'extension' => 'jpg',
'name' => 'Culture-dans-le-Puy-de-Dome-11',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_11.jpg'
),
(int) 1852 => array(
'id' => '1852',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Croix_1.jpg',
'position' => '37',
'extension' => 'jpg',
'name' => 'Croix-1',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Croix_1.jpg'
),
(int) 1853 => array(
'id' => '1853',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Croix.jpg',
'position' => '38',
'extension' => 'jpg',
'name' => 'Croix',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Croix.jpg'
),
(int) 1849 => array(
'id' => '1849',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Puy_de_Dome_vu_de_Montpeyroux_1.jpg',
'position' => '39',
'extension' => 'jpg',
'name' => 'Puy-de-Dome-vu-de-Montpeyroux-1',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Puy_de_Dome_vu_de_Montpeyroux_1.jpg'
),
(int) 1848 => array(
'id' => '1848',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Pont_de_Saurier.jpg',
'position' => '40',
'extension' => 'jpg',
'name' => 'Pont-de-Saurier',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Pont_de_Saurier.jpg'
),
(int) 2383 => array(
'id' => '2383',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2018/07/Pont_de_saurier_1.jpg',
'position' => '41',
'extension' => 'jpg',
'name' => 'Pont-de-saurier-1',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2018/07/Pont_de_saurier_1.jpg'
),
(int) 1847 => array(
'id' => '1847',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Pigeonnier_Saint_Laure.jpg',
'position' => '42',
'extension' => 'jpg',
'name' => 'Pigeonnier-Saint-Laure',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Pigeonnier_Saint_Laure.jpg'
),
(int) 1845 => array(
'id' => '1845',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Orcival.jpg',
'position' => '43',
'extension' => 'jpg',
'name' => 'Orcival',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Orcival.jpg'
),
(int) 1844 => array(
'id' => '1844',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Menton.jpg',
'position' => '44',
'extension' => 'jpg',
'name' => 'Menton',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Menton.jpg'
),
(int) 1843 => array(
'id' => '1843',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Menton_1.jpg',
'position' => '45',
'extension' => 'jpg',
'name' => 'Menton-1',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Menton_1.jpg'
),
(int) 1842 => array(
'id' => '1842',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Le_Puy_de_Dome_le_Crest_en_premier_plan.jpg',
'position' => '46',
'extension' => 'jpg',
'name' => 'Le-Puy-de-Dome-le-Crest-en-premier-plan',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Le_Puy_de_Dome_le_Crest_en_premier_plan.jpg'
),
(int) 1841 => array(
'id' => '1841',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Elevage_dans_le_Puy_de_Dome_3.jpg',
'position' => '47',
'extension' => 'jpg',
'name' => 'Elevage-dans-le-Puy-de-Dome-3',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Elevage_dans_le_Puy_de_Dome_3.jpg'
),
(int) 1840 => array(
'id' => '1840',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Elevage_dans_le_Puy_de_Dome_2.jpg',
'position' => '48',
'extension' => 'jpg',
'name' => 'Elevage-dans-le-Puy-de-Dome-2',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Elevage_dans_le_Puy_de_Dome_2.jpg'
),
(int) 1839 => array(
'id' => '1839',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Elevage_dans_le_Puy_de_Dome_1.jpg',
'position' => '49',
'extension' => 'jpg',
'name' => 'Elevage-dans-le-Puy-de-Dome-1',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Elevage_dans_le_Puy_de_Dome_1.jpg'
),
(int) 1837 => array(
'id' => '1837',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_17.jpg',
'position' => '50',
'extension' => 'jpg',
'name' => 'Culture-dans-le-Puy-de-Dome-17',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_17.jpg'
),
(int) 1836 => array(
'id' => '1836',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_16.jpg',
'position' => '51',
'extension' => 'jpg',
'name' => 'Culture-dans-le-Puy-de-Dome-16',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_16.jpg'
),
(int) 1835 => array(
'id' => '1835',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_15.jpg',
'position' => '52',
'extension' => 'jpg',
'name' => 'Culture-dans-le-Puy-de-Dome-15',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_15.jpg'
),
(int) 1834 => array(
'id' => '1834',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_14.jpg',
'position' => '53',
'extension' => 'jpg',
'name' => 'Culture-dans-le-Puy-de-Dome-14',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_14.jpg'
),
(int) 1833 => array(
'id' => '1833',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_13.jpg',
'position' => '54',
'extension' => 'jpg',
'name' => 'Culture-dans-le-Puy-de-Dome-13',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_13.jpg'
),
(int) 1832 => array(
'id' => '1832',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_12.jpg',
'position' => '55',
'extension' => 'jpg',
'name' => 'Culture-dans-le-Puy-de-Dome-12',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_12.jpg'
),
(int) 1830 => array(
'id' => '1830',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_10.jpg',
'position' => '56',
'extension' => 'jpg',
'name' => 'Culture-dans-le-Puy-de-Dome-10',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_10.jpg'
),
(int) 1829 => array(
'id' => '1829',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_9.jpg',
'position' => '57',
'extension' => 'jpg',
'name' => 'Culture-dans-le-Puy-de-Dome-9',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_9.jpg'
),
(int) 1828 => array(
'id' => '1828',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_8.jpg',
'position' => '58',
'extension' => 'jpg',
'name' => 'Culture-dans-le-Puy-de-Dome-8',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_8.jpg'
),
(int) 1827 => array(
'id' => '1827',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_7.jpg',
'position' => '59',
'extension' => 'jpg',
'name' => 'Culture-dans-le-Puy-de-Dome-7',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_7.jpg'
),
(int) 1826 => array(
'id' => '1826',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_6.jpg',
'position' => '60',
'extension' => 'jpg',
'name' => 'Culture-dans-le-Puy-de-Dome-6',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_6.jpg'
),
(int) 1825 => array(
'id' => '1825',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_5.jpg',
'position' => '61',
'extension' => 'jpg',
'name' => 'Culture-dans-le-Puy-de-Dome-5',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_5.jpg'
),
(int) 1824 => array(
'id' => '1824',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_4.jpg',
'position' => '62',
'extension' => 'jpg',
'name' => 'Culture-dans-le-Puy-de-Dome-4',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_4.jpg'
),
(int) 1823 => array(
'id' => '1823',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_3.jpg',
'position' => '63',
'extension' => 'jpg',
'name' => 'Culture-dans-le-Puy-de-Dome-3',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_3.jpg'
),
(int) 1822 => array(
'id' => '1822',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_2.jpg',
'position' => '64',
'extension' => 'jpg',
'name' => 'Culture-dans-le-Puy-de-Dome-2',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_2.jpg'
),
(int) 1821 => array(
'id' => '1821',
'ref' => 'Album',
'ref_id' => '50',
'file' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_1.jpg',
'position' => '65',
'extension' => 'jpg',
'name' => 'Culture-dans-le-Puy-de-Dome-1',
'alt' => '',
'description' => '',
'larg' => '0',
'long' => '0',
'type' => 'pic',
'icon' => '/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_1.jpg'
)
),
'User' => array(),
'Term' => array(
(int) 0 => array(
'id' => '19',
'name' => 'Photographies de paysages',
'type' => 'category_album',
'slug' => 'photographies-de-paysages',
'TermR' => array(
[maximum depth reached]
)
),
(int) 1 => array(
'id' => '18',
'name' => 'Noir et blanc',
'type' => 'type_photo',
'slug' => 'noir-et-blanc',
'TermR' => array(
[maximum depth reached]
)
),
(int) 2 => array(
'id' => '26',
'name' => 'Couleur',
'type' => 'type_photo',
'slug' => 'couleur',
'TermR' => array(
[maximum depth reached]
)
)
),
'Taxonomy' => array(
'category_album' => array(
(int) 19 => array(
[maximum depth reached]
)
),
'type_photo' => array(
(int) 18 => array(
[maximum depth reached]
),
(int) 26 => array(
[maximum depth reached]
)
)
)
)
$content_for_layout = '
<ul class="breadcrumb">
<li>
<a href="/Pages">Accueil</a>
</li>
<li>
<a href="/Albums">Albums</a>
</li>
<li class="active">
Photos paysages Puy de Dome Auvergne. </li>
</ul>
<hr>
<h1 class="pres">Photos paysages Puy de Dome Auvergne.</h1>
<div class="row">
<div class="col-md-4">
<h2><span class='glyphicon glyphicon-tag icone_ps'></span>Informations</h2>
<div class="fondarticle" >
<strong> Créé le : </strong><em>Vendredi 02 Janvier 2015 à 08:46</em><br>
<hr>
<strong> Mise à jour le : </strong><em>Vendredi 26 Avril 2024 à 09:35</em>
<hr>
<i class="icon-th-list"></i> <strong> Catégories</strong>
<br>
<a href="/Albums/cat/19" class="label label-default">Photographies de paysages</a>
<hr>
<i class="icon-tags"></i> <strong> Mots clef</strong>
<br>
<em><a href="/Albums/cat/18" class="label label-default">Noir et blanc</a>
<a href="/Albums/cat/26" class="label label-default">Couleur</a>
</div>
<h2><span class='glyphicon glyphicon-tag icone_ps'></span>Carte</h2>
<div id="container">
<div id="map">
<p>Veuillez patienter pendant le chargement de la carte...</p>
</div>
</div>
<h2><span class='glyphicon glyphicon-globe icone_ps'></span>Partager</h2>
<div class="side_bar" style="text-align:center;">
<!-- AddToAny BEGIN -->
<div class="a2a_kit a2a_kit_size_32 a2a_default_style">
<a class="a2a_dd" href="http://www.addtoany.com/share_save" style="margin:3px;"></a>
<a class="a2a_button_facebook" style="margin:5px;"></a>
<a class="a2a_button_twitter" style="margin:5px;"></a>
<a class="a2a_button_google_plus" style="margin:5px;"></a>
<a class="a2a_button_wordpress" style="margin:5px;"></a>
<a class="a2a_button_email" style="margin:5px;"></a>
<a class="a2a_button_outlook_com" style="margin:5px;"></a>
<a class="a2a_button_google_gmail" style="margin:5px;"></a>
<a class="a2a_button_yahoo_mail" style="margin:5px;"></a>
<a class="a2a_button_blogger_post" style="margin:5px;"></a>
<a class="a2a_button_evernote" style="margin:5px;"></a>
<a class="a2a_button_tumblr" style="margin:5px;"></a>
<a class="a2a_button_linkedin" style="margin:5px;"></a>
<a class="a2a_button_viadeo" style="margin:5px;"></a>
<a class="a2a_button_aol_mail" style="margin:5px;"></a>
<a class="a2a_button_delicious" style="margin:5px;"></a>
<a class="a2a_button_digg" style="margin:5px;"></a>
<a class="a2a_button_diaspora"style="margin:5px;"></a>
</div>
</div>
<script type="text/javascript">
var a2a_config = a2a_config || {};
a2a_config.locale = "fr";
</script>
<script type="text/javascript" src="//static.addtoany.com/menu/page.js"></script>
<!--nocache-->
<!--/nocache-->
</div>
<div class="col-md-8">
<h2><span class='glyphicon glyphicon-tag icone_ps'></span>Description</h2>
<div class="fondarticle">
<div class="articletexte">
<p>Photographies diverses prises dans le département du Puy de Dome : cultures dans le Puy de Dome , Orcival , Le Crest , Menton , Saint Yvoine , Pic de Brionnet , Pigeonnier Saint Laure , Pont de Saurier , Gorges de Chouvigny , Courgoul , photographies de la chaine des Puys , Pont de Menat , dolmen de Cournols , église de Saint Hilaire Lacroix , caves St Julien (Montaigut le Blanc) .</p>
<p> </p>
</div>
</div>
</div>
</div>
<section>
<section>
<header>
<h2>Les Photos</h2>
</header>
<div id="ph"class="js-masonry"
data-masonry-options='{"itemSelector": ".bloc" }'>
<div class="bloc">
<h3>Chapelle-St-Aubin-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2020/06/Chapelle_St_Aubin_1.jpg" class="zoombox zgallery123456" title="Chapelle-St-Aubin-1">
<img src="/img/uploads/2020/06/Chapelle_St_Aubin_1_250x167.jpg" alt="Chapelle-St-Aubin-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal1">Information</button> <a href="/paniers/add/2393/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal1" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Chapelle-St-Aubin-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Dolmen-de-Cournols</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Dolmen_de_Cournols.jpg" class="zoombox zgallery123456" title="Dolmen-de-Cournols">
<img src="/img/uploads/2015/01/Dolmen_de_Cournols_250x167.jpg" alt="Dolmen-de-Cournols" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal2">Information</button> <a href="/paniers/add/1990/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Dolmen-de-Cournols</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pont-de-Saurier</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Pont_de_Saurier.jpg" class="zoombox zgallery123456" title="Pont-de-Saurier">
<img src="/img/uploads/2018/07/Pont_de_Saurier_250x167.jpg" alt="Pont-de-Saurier" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal3">Information</button> <a href="/paniers/add/2384/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal3" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pont-de-Saurier</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Caves-St-Julien-Montaigut-le-blanc-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_2.jpg" class="zoombox zgallery123456" title="Caves-St-Julien-Montaigut-le-blanc-2">
<img src="/img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_2_250x167.jpg" alt="Caves-St-Julien-Montaigut-le-blanc-2" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal4">Information</button> <a href="/paniers/add/2386/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal4" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Caves-St-Julien-Montaigut-le-blanc-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pic-de-Brionnet</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Pic_de_Brionnet.jpg" class="zoombox zgallery123456" title="Pic-de-Brionnet">
<img src="/img/uploads/2015/01/Pic_de_Brionnet_250x373.jpg" alt="Pic-de-Brionnet" width="250" height="373" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal5">Information</button> <a href="/paniers/add/1846/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal5" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pic-de-Brionnet</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Caves-St-Julien-Montaigut-le-blanc</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc.jpg" class="zoombox zgallery123456" title="Caves-St-Julien-Montaigut-le-blanc">
<img src="/img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_250x167.jpg" alt="Caves-St-Julien-Montaigut-le-blanc" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal6">Information</button> <a href="/paniers/add/2388/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal6" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Caves-St-Julien-Montaigut-le-blanc</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Caves-St-Julien-Montaigut-le-blanc-3</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_3.jpg" class="zoombox zgallery123456" title="Caves-St-Julien-Montaigut-le-blanc-3">
<img src="/img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_3_250x167.jpg" alt="Caves-St-Julien-Montaigut-le-blanc-3" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal7">Information</button> <a href="/paniers/add/2387/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal7" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Caves-St-Julien-Montaigut-le-blanc-3</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Caves-St-Julien-Montaigut-le-blanc-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_1.jpg" class="zoombox zgallery123456" title="Caves-St-Julien-Montaigut-le-blanc-1">
<img src="/img/uploads/2018/07/Caves_St_Julien_Montaigut_le_blanc_1_250x167.jpg" alt="Caves-St-Julien-Montaigut-le-blanc-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal8">Information</button> <a href="/paniers/add/2385/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal8" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Caves-St-Julien-Montaigut-le-blanc-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Puy-de-Dome-vu-de-Montpeyroux-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Puy_de_Dome_vu_de_Montpeyroux_2.jpg" class="zoombox zgallery123456" title="Puy-de-Dome-vu-de-Montpeyroux-2">
<img src="/img/uploads/2015/01/Puy_de_Dome_vu_de_Montpeyroux_2_250x373.jpg" alt="Puy-de-Dome-vu-de-Montpeyroux-2" width="250" height="373" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal9">Information</button> <a href="/paniers/add/1850/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal9" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Puy-de-Dome-vu-de-Montpeyroux-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Chapelle-St-Aubin</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2020/06/Chapelle_St_Aubin.jpg" class="zoombox zgallery123456" title="Chapelle-St-Aubin">
<img src="/img/uploads/2020/06/Chapelle_St_Aubin_250x167.jpg" alt="Chapelle-St-Aubin" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal10">Information</button> <a href="/paniers/add/2394/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal10" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Chapelle-St-Aubin</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Portes-et-fene-tres-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Portes_et_fene_tres_2.jpg" class="zoombox zgallery123456" title="Portes-et-fene-tres-2">
<img src="/img/uploads/2018/07/Portes_et_fene_tres_2_250x373.jpg" alt="Portes-et-fene-tres-2" width="250" height="373" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal11">Information</button> <a href="/paniers/add/2381/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal11" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Portes-et-fene-tres-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Portes-et-fene-tres-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Portes_et_fene_tres_1.jpg" class="zoombox zgallery123456" title="Portes-et-fene-tres-1">
<img src="/img/uploads/2018/07/Portes_et_fene_tres_1_250x373.jpg" alt="Portes-et-fene-tres-1" width="250" height="373" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal12">Information</button> <a href="/paniers/add/2380/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal12" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Portes-et-fene-tres-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pic-de-Brionnet-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Pic_de_Brionnet_2.jpg" class="zoombox zgallery123456" title="Pic-de-Brionnet-2">
<img src="/img/uploads/2018/07/Pic_de_Brionnet_2_250x167.jpg" alt="Pic-de-Brionnet-2" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal13">Information</button> <a href="/paniers/add/2379/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal13" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pic-de-Brionnet-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pic-de-Brionnet-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Pic_de_Brionnet_1.jpg" class="zoombox zgallery123456" title="Pic-de-Brionnet-1">
<img src="/img/uploads/2018/07/Pic_de_Brionnet_1_250x167.jpg" alt="Pic-de-Brionnet-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal14">Information</button> <a href="/paniers/add/2378/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal14" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pic-de-Brionnet-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Saint-yvoine</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/04/Saint_yvoine.jpg" class="zoombox zgallery123456" title="Saint-yvoine">
<img src="/img/uploads/2015/04/Saint_yvoine_250x167.jpg" alt="Saint-yvoine" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal15">Information</button> <a href="/paniers/add/2002/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal15" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Saint-yvoine</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Le-Crest-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2017/06/Le_Crest_1.jpg" class="zoombox zgallery123456" title="Le-Crest-1">
<img src="/img/uploads/2017/06/Le_Crest_1_250x167.jpg" alt="Le-Crest-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal16">Information</button> <a href="/paniers/add/2350/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal16" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Le-Crest-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Les-pierres-levees-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Les_pierres_levees_1.jpg" class="zoombox zgallery123456" title="Les-pierres-levees-1">
<img src="/img/uploads/2015/01/Les_pierres_levees_1_250x167.jpg" alt="Les-pierres-levees-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal17">Information</button> <a href="/paniers/add/1985/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal17" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Les-pierres-levees-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Le-Crest</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2017/06/Le_Crest.jpg" class="zoombox zgallery123456" title="Le-Crest">
<img src="/img/uploads/2017/06/Le_Crest_250x373.jpg" alt="Le-Crest" width="250" height="373" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal18">Information</button> <a href="/paniers/add/2349/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal18" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Le-Crest</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Courgoul-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Courgoul_1.jpg" class="zoombox zgallery123456" title="Courgoul-1">
<img src="/img/uploads/2015/01/Courgoul_1_250x373.jpg" alt="Courgoul-1" width="250" height="373" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal19">Information</button> <a href="/paniers/add/1959/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal19" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Courgoul-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Dolmen-de-Cournols-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Dolmen_de_Cournols_1.jpg" class="zoombox zgallery123456" title="Dolmen-de-Cournols-1">
<img src="/img/uploads/2015/01/Dolmen_de_Cournols_1_250x167.jpg" alt="Dolmen-de-Cournols-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal20">Information</button> <a href="/paniers/add/1989/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal20" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Dolmen-de-Cournols-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Les-pierres-levees-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Les_pierres_levees_2.jpg" class="zoombox zgallery123456" title="Les-pierres-levees-2">
<img src="/img/uploads/2015/01/Les_pierres_levees_2_250x167.jpg" alt="Les-pierres-levees-2" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal21">Information</button> <a href="/paniers/add/1986/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal21" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Les-pierres-levees-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Les-pierres-levees-3</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Les_pierres_levees_3.jpg" class="zoombox zgallery123456" title="Les-pierres-levees-3">
<img src="/img/uploads/2015/01/Les_pierres_levees_3_250x167.jpg" alt="Les-pierres-levees-3" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal22">Information</button> <a href="/paniers/add/1987/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal22" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Les-pierres-levees-3</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Les-pierres-levees-4</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Les_pierres_levees_4.jpg" class="zoombox zgallery123456" title="Les-pierres-levees-4">
<img src="/img/uploads/2015/01/Les_pierres_levees_4_250x167.jpg" alt="Les-pierres-levees-4" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal23">Information</button> <a href="/paniers/add/1988/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal23" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Les-pierres-levees-4</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Courgoul-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Courgoul_2.jpg" class="zoombox zgallery123456" title="Courgoul-2">
<img src="/img/uploads/2015/01/Courgoul_2_250x167.jpg" alt="Courgoul-2" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal24">Information</button> <a href="/paniers/add/1960/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal24" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Courgoul-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Saint-Hilaire-la-Croix-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Saint_Hilaire_la_Croix_1.jpg" class="zoombox zgallery123456" title="Saint-Hilaire-la-Croix-1">
<img src="/img/uploads/2015/01/Saint_Hilaire_la_Croix_1_250x167.jpg" alt="Saint-Hilaire-la-Croix-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal25">Information</button> <a href="/paniers/add/1977/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal25" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Saint-Hilaire-la-Croix-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Saint-Hilaire-la-Croix-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Saint_Hilaire_la_Croix_2.jpg" class="zoombox zgallery123456" title="Saint-Hilaire-la-Croix-2">
<img src="/img/uploads/2015/01/Saint_Hilaire_la_Croix_2_250x167.jpg" alt="Saint-Hilaire-la-Croix-2" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal26">Information</button> <a href="/paniers/add/1978/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal26" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Saint-Hilaire-la-Croix-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Saint-Hilaire-la-Croix-3</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Saint_Hilaire_la_Croix_3.jpg" class="zoombox zgallery123456" title="Saint-Hilaire-la-Croix-3">
<img src="/img/uploads/2015/01/Saint_Hilaire_la_Croix_3_250x167.jpg" alt="Saint-Hilaire-la-Croix-3" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal27">Information</button> <a href="/paniers/add/1980/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal27" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Saint-Hilaire-la-Croix-3</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Saint-Hilaire-la-Croix-4</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Saint_Hilaire_la_Croix_4.jpg" class="zoombox zgallery123456" title="Saint-Hilaire-la-Croix-4">
<img src="/img/uploads/2015/01/Saint_Hilaire_la_Croix_4_250x167.jpg" alt="Saint-Hilaire-la-Croix-4" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal28">Information</button> <a href="/paniers/add/1979/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal28" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Saint-Hilaire-la-Croix-4</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Gorges-de-Chouvigny</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Gorges_de_Chouvigny.jpg" class="zoombox zgallery123456" title="Gorges-de-Chouvigny">
<img src="/img/uploads/2015/01/Gorges_de_Chouvigny_250x167.jpg" alt="Gorges-de-Chouvigny" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal29">Information</button> <a href="/paniers/add/1965/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal29" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Gorges-de-Chouvigny</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pont-de-Menat-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Pont_de_Menat_1.jpg" class="zoombox zgallery123456" title="Pont-de-Menat-1">
<img src="/img/uploads/2015/01/Pont_de_Menat_1_250x167.jpg" alt="Pont-de-Menat-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal30">Information</button> <a href="/paniers/add/1961/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal30" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pont-de-Menat-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pont-de-Menat-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Pont_de_Menat_2.jpg" class="zoombox zgallery123456" title="Pont-de-Menat-2">
<img src="/img/uploads/2015/01/Pont_de_Menat_2_250x167.jpg" alt="Pont-de-Menat-2" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal31">Information</button> <a href="/paniers/add/1962/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal31" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pont-de-Menat-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pont-de-Menat-3</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Pont_de_Menat_3.jpg" class="zoombox zgallery123456" title="Pont-de-Menat-3">
<img src="/img/uploads/2015/01/Pont_de_Menat_3_250x167.jpg" alt="Pont-de-Menat-3" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal32">Information</button> <a href="/paniers/add/1963/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal32" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pont-de-Menat-3</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pont-de-Menat-4</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Pont_de_Menat_4.jpg" class="zoombox zgallery123456" title="Pont-de-Menat-4">
<img src="/img/uploads/2015/01/Pont_de_Menat_4_250x167.jpg" alt="Pont-de-Menat-4" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal33">Information</button> <a href="/paniers/add/1964/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal33" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pont-de-Menat-4</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Le-Puy-de-Dome</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Le_Puy_de_Dome.jpg" class="zoombox zgallery123456" title="Le-Puy-de-Dome">
<img src="/img/uploads/2015/01/Le_Puy_de_Dome_250x167.jpg" alt="Le-Puy-de-Dome" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal34">Information</button> <a href="/paniers/add/1855/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal34" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Le-Puy-de-Dome</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-11</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_11.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-11">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_11_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-11" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal35">Information</button> <a href="/paniers/add/1831/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal35" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-11</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Croix-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Croix_1.jpg" class="zoombox zgallery123456" title="Croix-1">
<img src="/img/uploads/2015/01/Croix_1_250x373.jpg" alt="Croix-1" width="250" height="373" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal36">Information</button> <a href="/paniers/add/1852/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal36" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Croix-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Croix</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Croix.jpg" class="zoombox zgallery123456" title="Croix">
<img src="/img/uploads/2015/01/Croix_250x373.jpg" alt="Croix" width="250" height="373" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal37">Information</button> <a href="/paniers/add/1853/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal37" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Croix</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Puy-de-Dome-vu-de-Montpeyroux-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Puy_de_Dome_vu_de_Montpeyroux_1.jpg" class="zoombox zgallery123456" title="Puy-de-Dome-vu-de-Montpeyroux-1">
<img src="/img/uploads/2015/01/Puy_de_Dome_vu_de_Montpeyroux_1_250x167.jpg" alt="Puy-de-Dome-vu-de-Montpeyroux-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal38">Information</button> <a href="/paniers/add/1849/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal38" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Puy-de-Dome-vu-de-Montpeyroux-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pont-de-Saurier</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Pont_de_Saurier.jpg" class="zoombox zgallery123456" title="Pont-de-Saurier">
<img src="/img/uploads/2015/01/Pont_de_Saurier_250x167.jpg" alt="Pont-de-Saurier" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal39">Information</button> <a href="/paniers/add/1848/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal39" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pont-de-Saurier</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pont-de-saurier-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2018/07/Pont_de_saurier_1.jpg" class="zoombox zgallery123456" title="Pont-de-saurier-1">
<img src="/img/uploads/2018/07/Pont_de_saurier_1_250x167.jpg" alt="Pont-de-saurier-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal40">Information</button> <a href="/paniers/add/2383/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal40" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pont-de-saurier-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Pigeonnier-Saint-Laure</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Pigeonnier_Saint_Laure.jpg" class="zoombox zgallery123456" title="Pigeonnier-Saint-Laure">
<img src="/img/uploads/2015/01/Pigeonnier_Saint_Laure_250x167.jpg" alt="Pigeonnier-Saint-Laure" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal41">Information</button> <a href="/paniers/add/1847/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal41" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Pigeonnier-Saint-Laure</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Orcival</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Orcival.jpg" class="zoombox zgallery123456" title="Orcival">
<img src="/img/uploads/2015/01/Orcival_250x373.jpg" alt="Orcival" width="250" height="373" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal42">Information</button> <a href="/paniers/add/1845/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal42" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Orcival</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Menton</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Menton.jpg" class="zoombox zgallery123456" title="Menton">
<img src="/img/uploads/2015/01/Menton_250x167.jpg" alt="Menton" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal43">Information</button> <a href="/paniers/add/1844/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal43" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Menton</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Menton-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Menton_1.jpg" class="zoombox zgallery123456" title="Menton-1">
<img src="/img/uploads/2015/01/Menton_1_250x167.jpg" alt="Menton-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal44">Information</button> <a href="/paniers/add/1843/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal44" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Menton-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Le-Puy-de-Dome-le-Crest-en-premier-plan</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Le_Puy_de_Dome_le_Crest_en_premier_plan.jpg" class="zoombox zgallery123456" title="Le-Puy-de-Dome-le-Crest-en-premier-plan">
<img src="/img/uploads/2015/01/Le_Puy_de_Dome_le_Crest_en_premier_plan_250x167.jpg" alt="Le-Puy-de-Dome-le-Crest-en-premier-plan" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal45">Information</button> <a href="/paniers/add/1842/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal45" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Le-Puy-de-Dome-le-Crest-en-premier-plan</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Elevage-dans-le-Puy-de-Dome-3</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Elevage_dans_le_Puy_de_Dome_3.jpg" class="zoombox zgallery123456" title="Elevage-dans-le-Puy-de-Dome-3">
<img src="/img/uploads/2015/01/Elevage_dans_le_Puy_de_Dome_3_250x167.jpg" alt="Elevage-dans-le-Puy-de-Dome-3" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal46">Information</button> <a href="/paniers/add/1841/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal46" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Elevage-dans-le-Puy-de-Dome-3</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Elevage-dans-le-Puy-de-Dome-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Elevage_dans_le_Puy_de_Dome_2.jpg" class="zoombox zgallery123456" title="Elevage-dans-le-Puy-de-Dome-2">
<img src="/img/uploads/2015/01/Elevage_dans_le_Puy_de_Dome_2_250x167.jpg" alt="Elevage-dans-le-Puy-de-Dome-2" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal47">Information</button> <a href="/paniers/add/1840/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal47" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Elevage-dans-le-Puy-de-Dome-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Elevage-dans-le-Puy-de-Dome-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Elevage_dans_le_Puy_de_Dome_1.jpg" class="zoombox zgallery123456" title="Elevage-dans-le-Puy-de-Dome-1">
<img src="/img/uploads/2015/01/Elevage_dans_le_Puy_de_Dome_1_250x167.jpg" alt="Elevage-dans-le-Puy-de-Dome-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal48">Information</button> <a href="/paniers/add/1839/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal48" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Elevage-dans-le-Puy-de-Dome-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-17</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_17.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-17">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_17_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-17" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal49">Information</button> <a href="/paniers/add/1837/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal49" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-17</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-16</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_16.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-16">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_16_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-16" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal50">Information</button> <a href="/paniers/add/1836/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal50" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-16</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-15</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_15.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-15">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_15_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-15" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal51">Information</button> <a href="/paniers/add/1835/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal51" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-15</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-14</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_14.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-14">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_14_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-14" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal52">Information</button> <a href="/paniers/add/1834/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal52" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-14</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-13</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_13.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-13">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_13_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-13" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal53">Information</button> <a href="/paniers/add/1833/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal53" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-13</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-12</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_12.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-12">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_12_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-12" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal54">Information</button> <a href="/paniers/add/1832/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal54" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-12</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-10</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_10.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-10">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_10_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-10" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal55">Information</button> <a href="/paniers/add/1830/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal55" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-10</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-9</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_9.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-9">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_9_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-9" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal56">Information</button> <a href="/paniers/add/1829/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal56" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-9</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-8</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_8.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-8">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_8_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-8" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal57">Information</button> <a href="/paniers/add/1828/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal57" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-8</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-7</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_7.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-7">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_7_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-7" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal58">Information</button> <a href="/paniers/add/1827/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal58" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-7</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-6</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_6.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-6">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_6_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-6" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal59">Information</button> <a href="/paniers/add/1826/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal59" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-6</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-5</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_5.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-5">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_5_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-5" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal60">Information</button> <a href="/paniers/add/1825/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal60" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-5</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-4</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_4.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-4">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_4_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-4" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal61">Information</button> <a href="/paniers/add/1824/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal61" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-4</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-3</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_3.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-3">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_3_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-3" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal62">Information</button> <a href="/paniers/add/1823/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal62" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-3</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-2</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_2.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-2">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_2_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-2" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal63">Information</button> <a href="/paniers/add/1822/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal63" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-2</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="bloc">
<h3>Culture-dans-le-Puy-de-Dome-1</h3>
<a href="http://www.bernard-demaizieres.fr//img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_1.jpg" class="zoombox zgallery123456" title="Culture-dans-le-Puy-de-Dome-1">
<img src="/img/uploads/2015/01/Culture_dans_le_Puy_de_Dome_1_250x167.jpg" alt="Culture-dans-le-Puy-de-Dome-1" width="250" height="167" /></a>
<br>
<div class="buyph">
<button type="button" class="btn btn-test float-left" data-toggle="modal" data-target="#Modal64">Information</button> <a href="/paniers/add/1821/50/0" class="btn btn-test float-right">Acheter</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal64" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Culture-dans-le-Puy-de-Dome-1</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-test" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
</div>
</section>
</section>
<script type="text/javascript">
var nom = "Photos paysages Puy de Dome Auvergne.";
var adresse = "Puy de Dôme France";
</script>
<style type="text/css">
</style>
'
$scripts_for_layout = '<meta name="twitter:card" content="summary">
<meta name="twitter:title" content="Photos paysages Puy de Dome Auvergne.">
<meta name="twitter:description" content="<p>Photographies diverses prises dans le département du Puy de Dome : cultures dans le...">
<meta name="twitter:url" content="http://www.bernard-demaizieres.fr/albums/view/50/Photos%20paysages%20Puy%20de%20Dome%20Auvergne.">
<meta property="og:title" content="Photos paysages Puy de Dome Auvergne.">
<meta property="og:description" content="<p>Photographies diverses prises dans le département du Puy de Dome : cultures dans le...">
<meta property="og:type" content="article">
<meta property="og:url" content="http://www.bernard-demaizieres.fr/albums/view/50/Photos%20paysages%20Puy%20de%20Dome%20Auvergne."
<meta name="description" content="&lt;p&gt;Photographies diverses prises dans le d&amp;eacute;partement du Puy de Dome : cultures..." /><link rel="stylesheet" type="text/css" href="/css/map2.css" /><script type="text/javascript" src="http://maps.google.com/maps/api/js?libraries=places&sensor=false&language=fr"></script><script type="text/javascript" src="http://maps.googleapis.com/maps/api/geocode/json?address=%s&sensor=false"></script><script type="text/javascript" src="/js/map-album.js"></script><script type="text/javascript">
//<![CDATA[
jQuery(function($){
$('a.zoombox').zoombox();
/**
* Or You can also use specific options
$('a.zoombox').zoombox({
theme : 'zoombox', //available themes : zoombox,lightbox, prettyphoto, darkprettyphoto, simple
opacity : 0.8, // Black overlay opacity
duration : 800, // Animation duration
animation : true, // Do we have to animate the box ?
width : 600, // Default width
height : 400, // Default height
gallery : true, // Allow gallery thumb view
autoplay : false // Autoplay for video
});
*/
});
//]]>
</script><script type="text/javascript" src="/js/masonry.pkgd.min.js"></script><script type="text/javascript">
//<![CDATA[
var ph = document.querySelector('#ph');
var msnry = new Masonry( ph, {
itemSelector: '.block',
isAnimated: true,
});
//]]>
</script>'
$totalp = (int) 0
$total = (int) 0include - APP/View/Elements/sidebar_pannier.ctp, line 28
View::_evaluate() - CORE/Cake/View/View.php, line 947
View::_render() - CORE/Cake/View/View.php, line 909
View::_renderElement() - CORE/Cake/View/View.php, line 1210
View::element() - CORE/Cake/View/View.php, line 414
include - APP/View/Layouts/default.ctp, line 62
View::_evaluate() - CORE/Cake/View/View.php, line 947
View::_render() - CORE/Cake/View/View.php, line 909
View::renderLayout() - CORE/Cake/View/View.php, line 535
View::render() - CORE/Cake/View/View.php, line 479
Controller::render() - CORE/Cake/Controller/Controller.php, line 948
Dispatcher::_invoke() - CORE/Cake/Routing/Dispatcher.php, line 194
Dispatcher::dispatch() - CORE/Cake/Routing/Dispatcher.php, line 162
[main] - APP/webroot/index.php, line 109